
December 14, 2020
Usability Testing
Need to save time and money and still get a stellar customer service rating? Usability testing can do both — plus give you the opportunity to join our testing team!
Imagine you sell cars and you’re really great at it. So good, in fact, that you bought yourself the perfect, shiny, red sports car with a spoiler in the back. When a customer walks up with three kids, each with their own duffle bag and soccer ball, you’re smart enough to know a two-seater sports car won’t cut it. You know you must put aside any personal assumptions about a perfect car, and focus on what your customer really needs.
How will you know if they need a minivan, an SUV, or a hatchback unless you know how they’ll drive it and use it day to day? You and the customer will take the cars out on the road for a test drive.
And that brings us to usability testing.
What is usability testing?
Usability testing helps us to identify issues with the website, expose opportunities to improve it, and reveal our target user’s preferences and behavior.
Usability testing for digital products involves observing a participant as they interact with a specific interface and attempt to accomplish a task. Tests can involve video interviews, questionnaires, unmoderated “first click” tests, anonymous session recordings, and more. This might take the form of a researcher giving a user a set of tasks to do on a website while the researcher studies their behavior and listens to the user’s observations. Follow-up questions may be asked to clarify a user’s behavior and opinions.
Testing can help identify larger trends among your website users and also the more specific needs of your audience.
A website that ignores its visitors’ natural behavior will leave users with more questions than answers, feeling as frustrated as a soccer parent with a two-door convertible. An unorganized website can cause more work for the agency, who must now field more phone calls, emails, and in-person visits, and also whittle away constituents’ trust in your agency's credibility.
We can look at site analytics and study market trends, but at some point we’ll have to make assumptions about what these abstract numbers really mean in context. With so many possible design options and variations in human behavior, the best way to know if your website is effective is to test it.
In the end, usability testing helps us understand what our users’ digital needs are, and see how what we have now is or isn’t serving that need. For you, this means fewer routine customer service requests and freeing up time and resources for a more productive and cost efficient team. For your users, it means a better experience and more trust in your agency.
How we manage our websites and agency websites through testing
We rely on usability testing to keep our own website in top shape, and we offer these same usability testing services to all state agencies.
Testing the design system

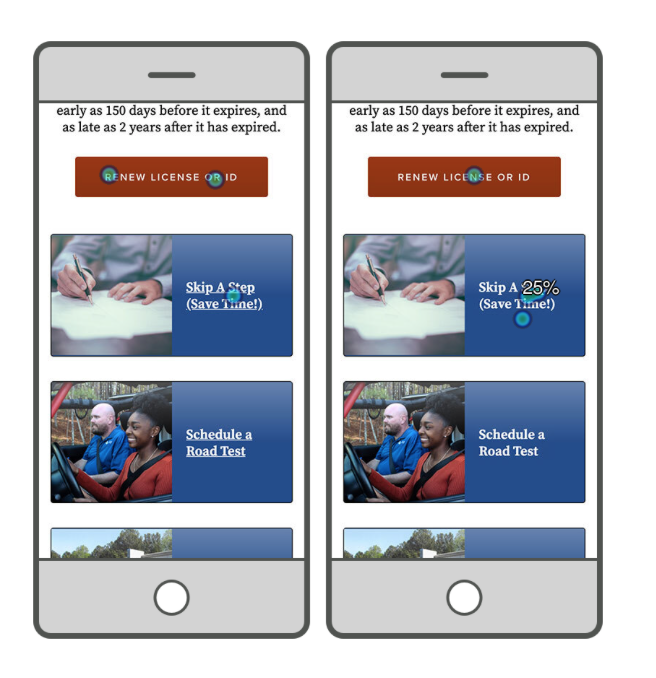
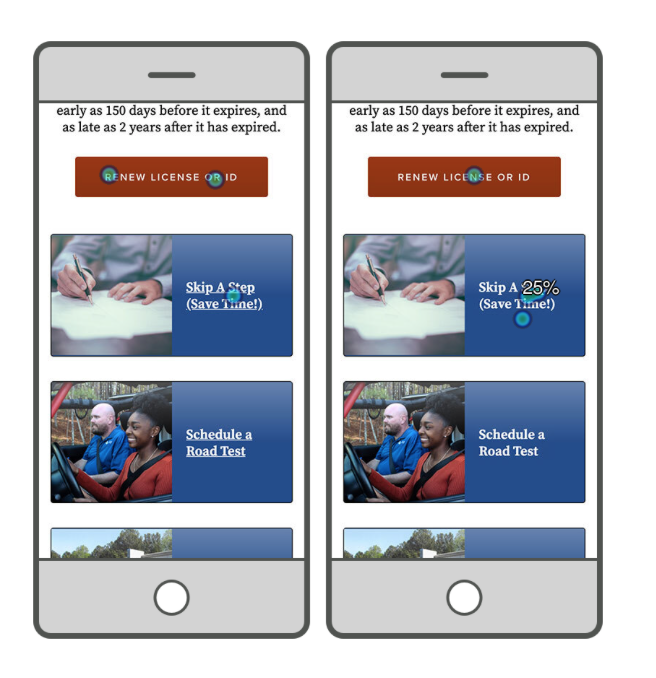
One example of testing within Orchard, Georgia’s web design system, was to see if removing underlines from text on our Tiles would affect usability. The underlines cluttered the design visually, but would users still know Tiles were clickable links without the underline?
To test this, we created four versions of a click test: two tests with underlines (one for desktop, one for mobile), and two tests without underlines (one desktop, one mobile). Then, we presented users with a specific scenario, and they clicked where they would go first on the page. We looked at accuracy and speed to see how the design change would affect user behavior.
While the different platforms yielded different results regarding how quickly users made a decision, the majority of our test users found more correct answers when using Tiles without underlines. In the end, we decided that removing the underlines would provide a cleaner design while improving usability. Shortly after completing the test, we implemented this change across the entire Orchard design system, improving users’ experience on every site using Tiles.
Testing the editor backend

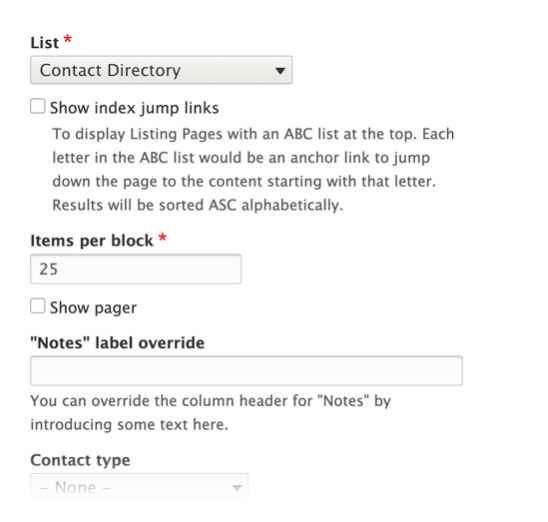
The GovHub content management system includes a variety of modules designed to make it easy for an editor to provide a great experience for its users. One of these features is the Contact Directory, which creates a table of contact information, including phone numbers and addresses.This directory will adjust to smartphone screen sizes by stacking the information vertically. It can prioritize some contact information to be placed at the top of the list, so it can be created once and embedded across multiple pages. It also recognizes which fields to display based on an editor’s input.
We learned not all agencies were using this feature and conducted usability testing to discover why it wasn’t being used and ways to make it more user friendly. This multifaceted study included a video interview and performance test as well as a follow-up questionnaire. Testing unearthed a few areas that could be clarified for editors, such as field labels and backend organization.
But the prize takeaway during this test was learning all the ways agency editors would like to customize this automatic list while still enjoying its current features. With this deeper understanding, we can move forward with confidence and prioritize future improvements.
Testing specific site content
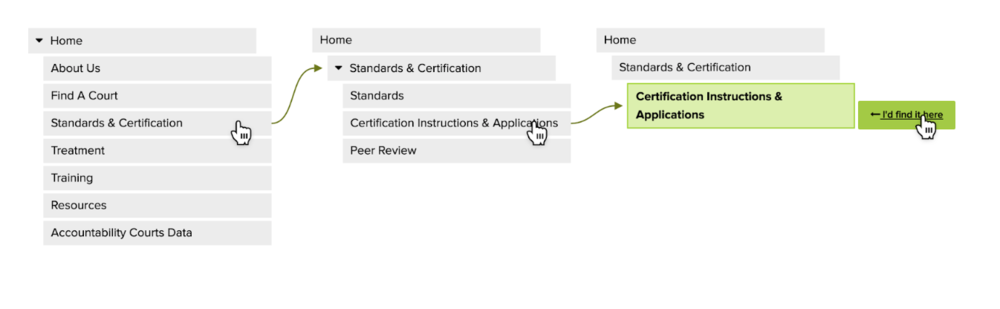
We can also use testing to check the effectiveness of specific website content and organization. Digital Services Georgia recently brought the Council of Accountability Court Judges of Georgia (CACJ) into our GovHub family and conducted a specific type of usability test called a tree test. Website users were asked to navigate through the provided site structure to complete a given task. The goal of this type of test is to uncover how users naturally grouped content, rather than forcing users to learn unintuitive categories.

We recorded the path a user took to find information so we could determine where most of them expected information to be located. From this testing, we could see which menu labels and organization worked well, and which didn’t.
In this case, usability testing enabled us to lay the groundwork to structure the site in a user-friendly way from the very beginning.
If you have questions about our usability testing please open a support request.
